Insights
Introduction
Insights play a crucial role in business by helping users gain a deeper and more accurate understanding of their operations. They assist data analysts and decision-makers in interpreting critical aspects of their business and offer valuable recommendations for improvement.
One of the most powerful aspects of insights is their ability to simplify the presentation of complex data to the end user. Instead of requiring data analysts to navigate through vast datasets and conduct intricate analyses, Insight-based dashboard panels can be used to present actionable information clearly and straightforwardly. This simplification is incredibly valuable as it allows users at various levels of expertise to make informed decisions. For example, in traditional visualizations, isolating the root cause of transaction failures can be challenging. With insights, correlations are easily established, allowing for a customized, easily comprehensible view of the root cause and textual analysis. This streamlined approach empowers users of all expertise levels to make informed decisions.
Working with Insights
Insights comprise 2 key processes.
-
Configure an Insight on vuSmartMaps is a straightforward and simple process. Begin by logging in and navigating from the left navigation menu and clicking on Insights under Configure Observability. Streamline your insights management and effortlessly create cards that best fit your needs. Here, you'll have access to both:
- Insight Cards: When creating an Insight Card, you can customize it by providing a name, and description, and selecting the type (Text, HTML, or Markdown). You can also define Labels and associate them with Data Models and Variables to simplify future changes without extensive coding.
- Insight Card Templates: In the Insight Card Templates section, you'll discover a collection of ready-made templates, including some that come pre-installed for your convenience.
-
Configure Dashboard Panel with Insight: This section is your guide to adding and configuring new insights for dashboard panel creation. It's your gateway to crafting engaging and informative insights for your dashboards.
- Explore HTML Template Breakdown and Markdown Template Breakdown to learn what happens behind the Scenes of the Insights,
Configure an Insight
vuSmartMaps Insights can be accessed by navigating from the left navigation menu (Configure Observability > Insights).
Managing insights is made easy on the Insights landing page. Here, you'll find two essential tabs:
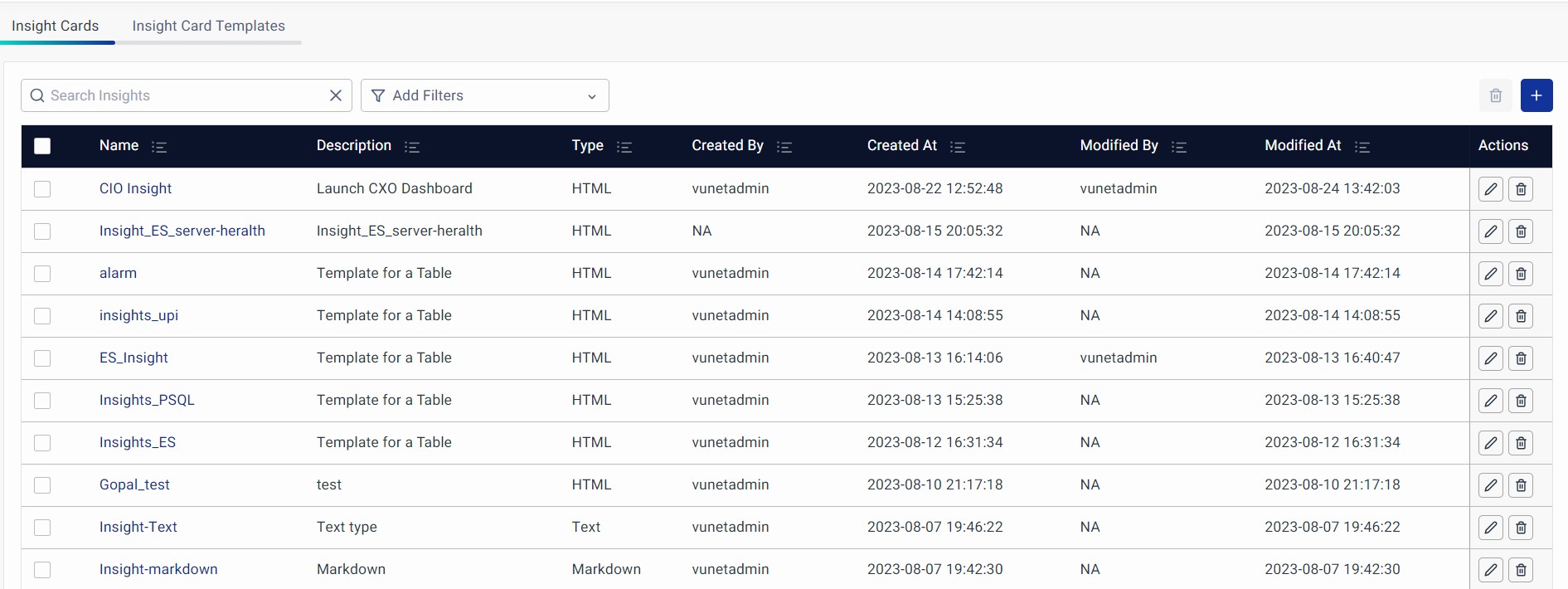
- Insight Cards Section: You can find all the Insights Cards listed here.
- Insight Card Templates Section: You can find preconfigured and admin-created templates here.

- Name: The title of the Insight Card.
- Description: A brief explanation of the card's content.
- Type: The format of the Insight Card, which can be HTML, Markdown, or plain Text.
- Created By: The user who initially created the Insight Card.
- Created At: The date and time when the Insight Card was first created.
- Modified By: The user who made the most recent changes to the Insight Card.
- Modified At: The date and time when the Insight Card was last modified.
The steps for creating and managing the Insights Card and Insight Card Template are as follows.
Prerequisites
Data for insight is generated from a Data Model. The user needs to create a Data Model before creating an Insight. Learn how to create one here.
