Configuring UTM Visualization
In this section, you can add a new UTM and configure it. It consists of the following steps.
Prerequisite:
Before configuring, set the Data Source as “Vunet (provisioned) ”, as Insights can be accessed only through this.
Step 1: Create a Dashboard.
On the Toggle menu, click on the Dashboards tab and Click onNew > New Dashboard.
Step 2: Click on + Add Visualization
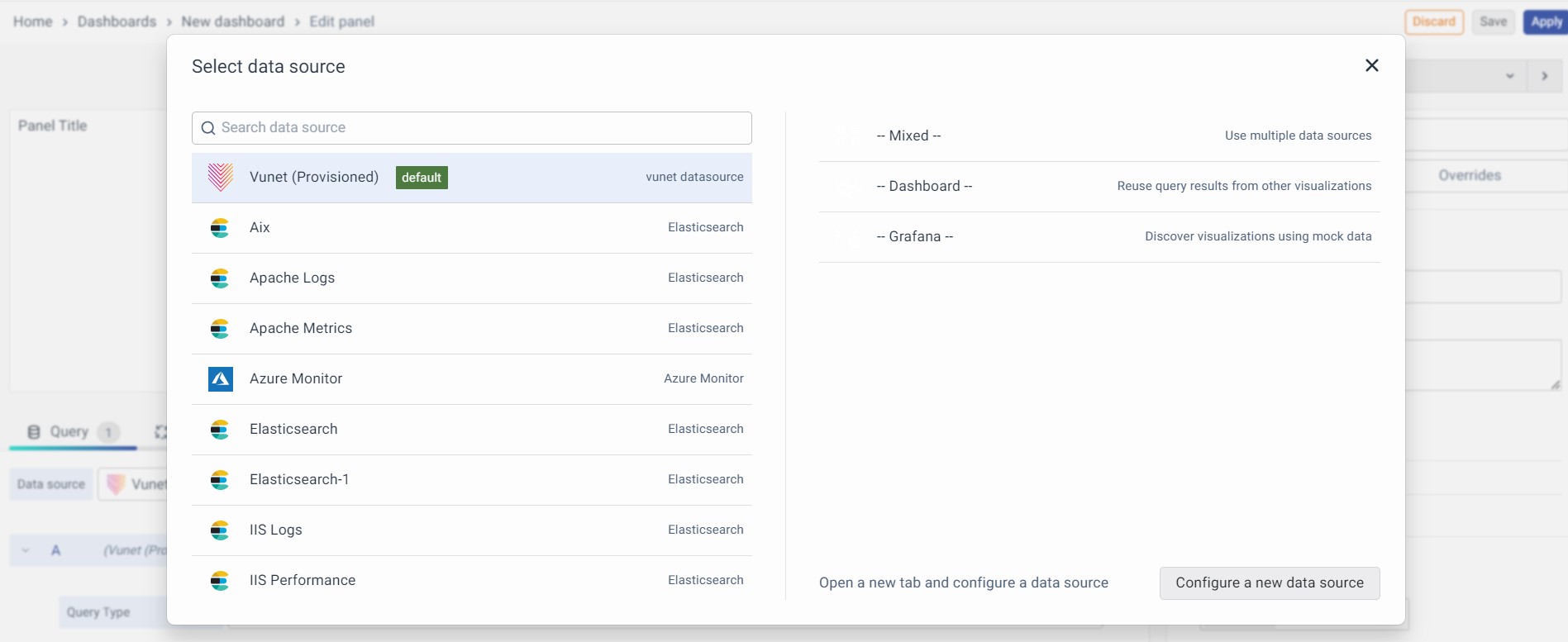
Step 3: Select Data Source as Vunet (Provisioned)

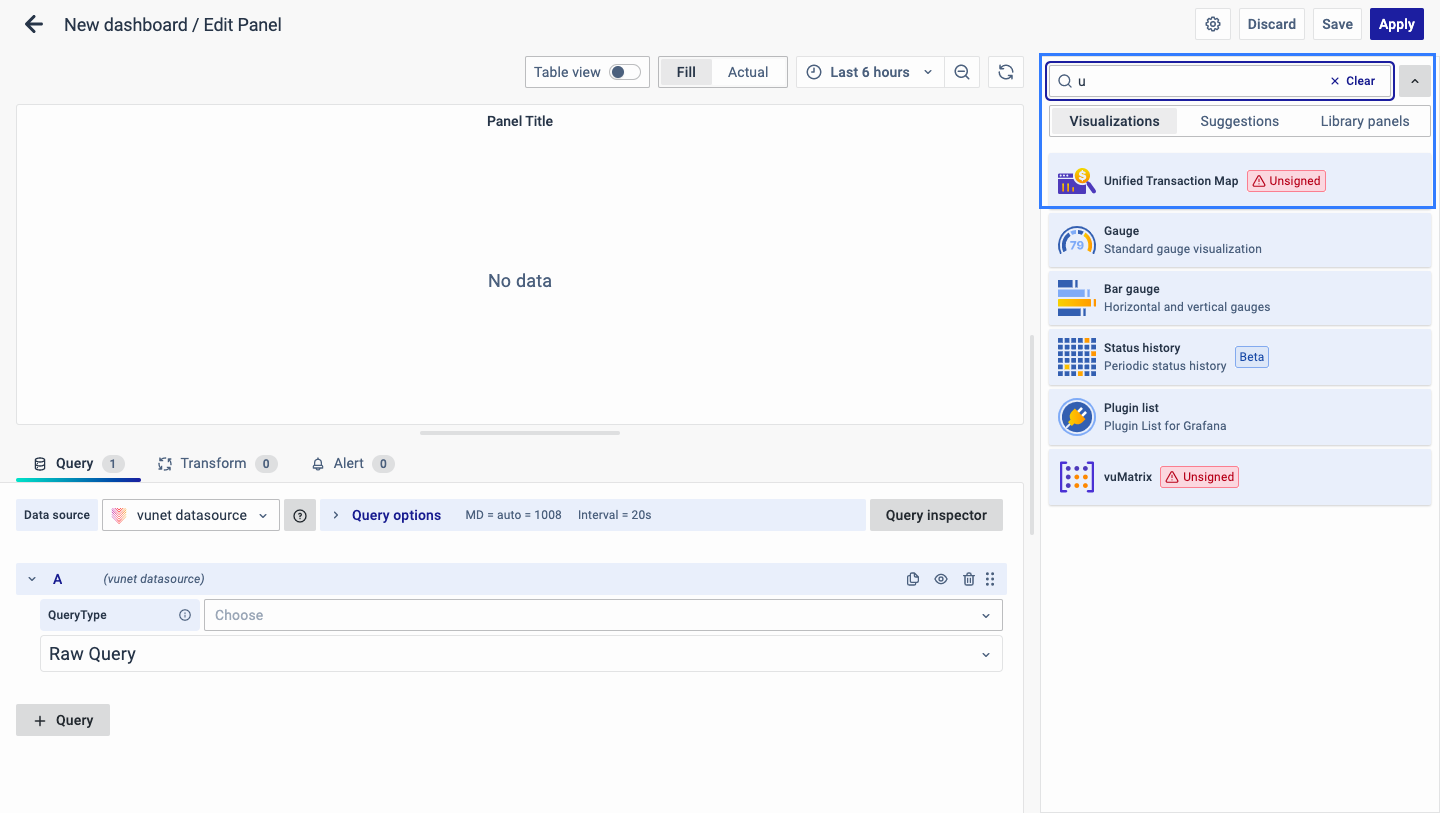
Step 4: On the right side of the screen, pick Unified Transaction Map for your UTM panel.

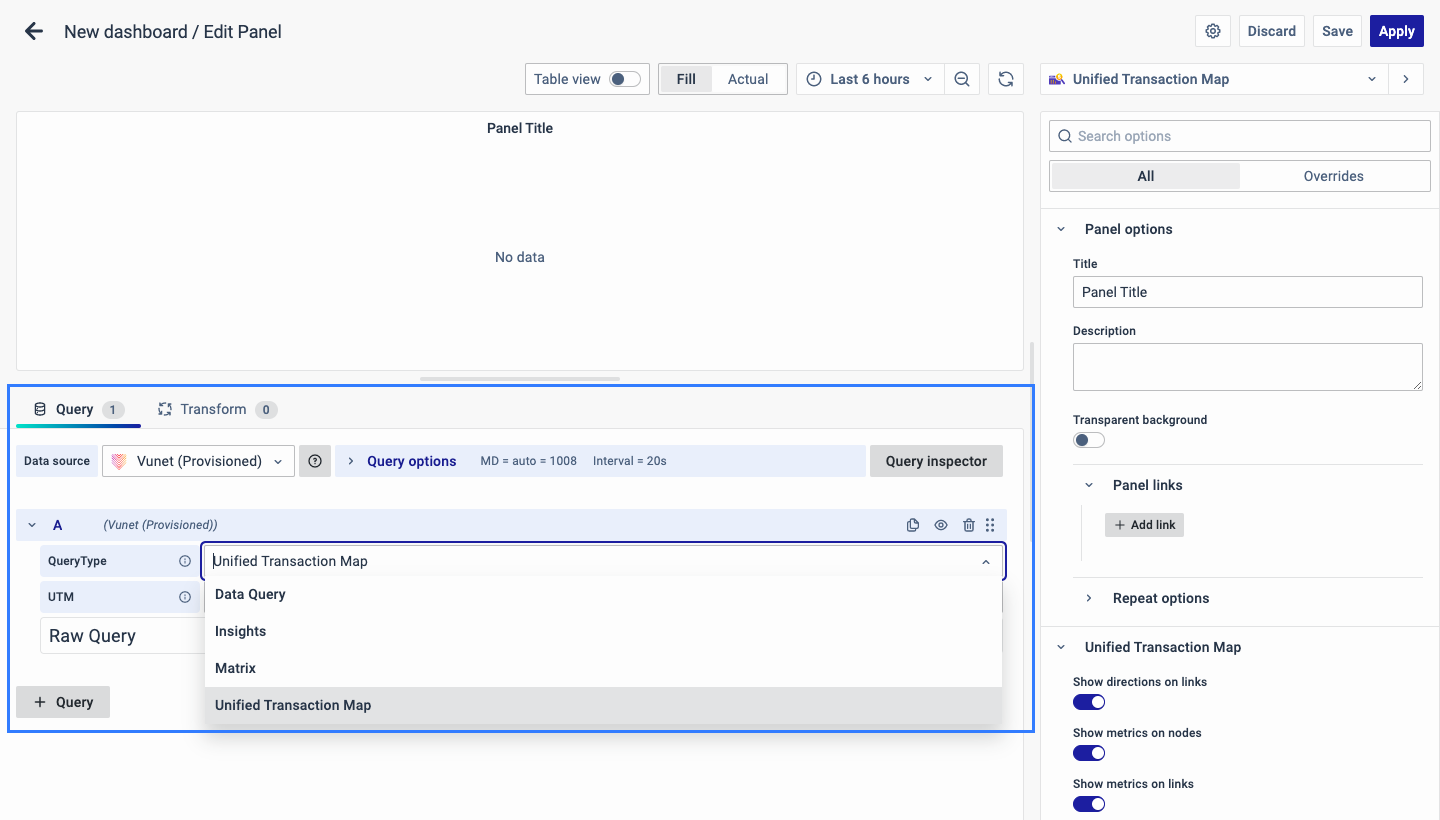
Step 5: Choose Unified Transaction Map as your QueryType.

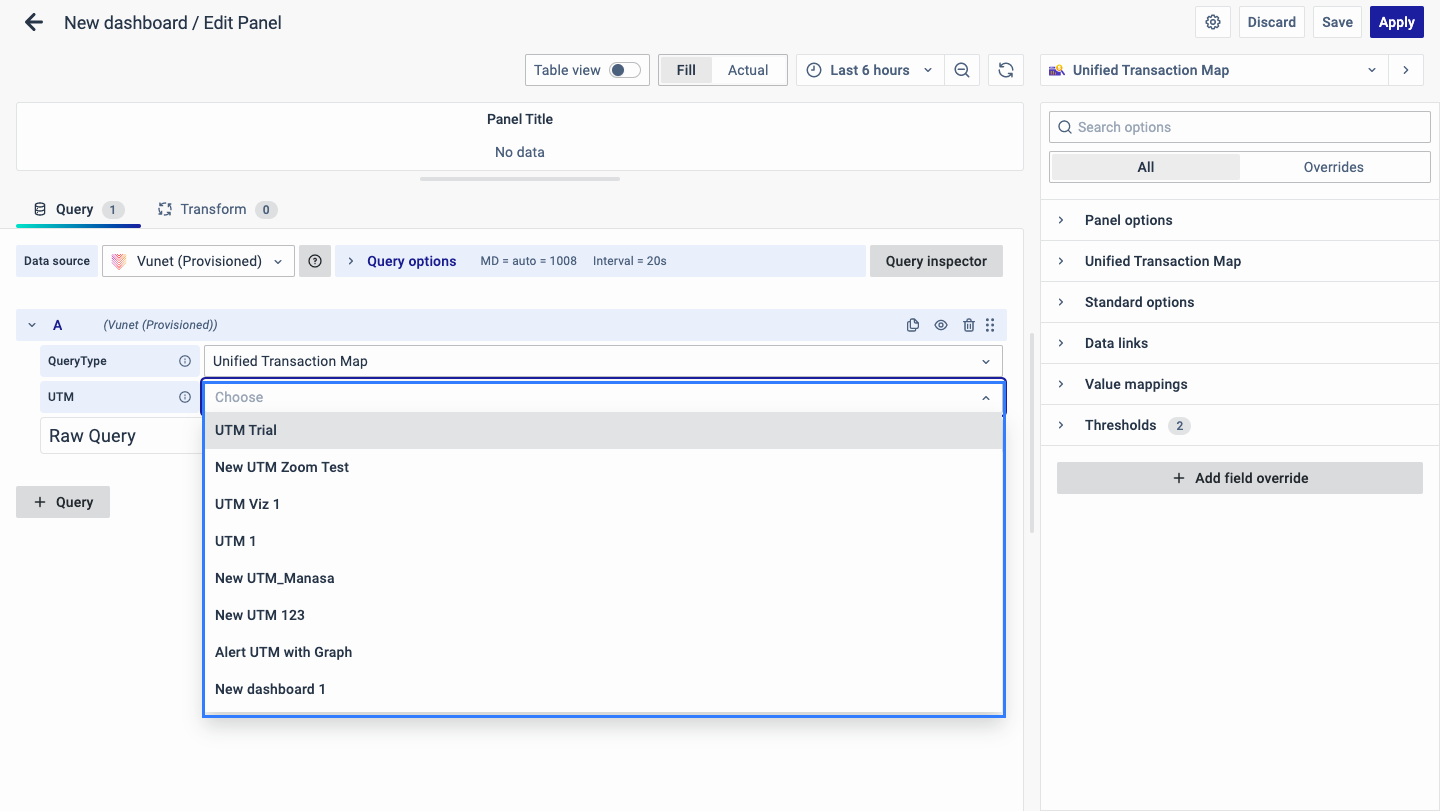
Now, simply select one of the pre-configured UTM configurations.

Visualization Options
Panel Options
You have several ways to tweak your panel. Let's start with Panel Options:
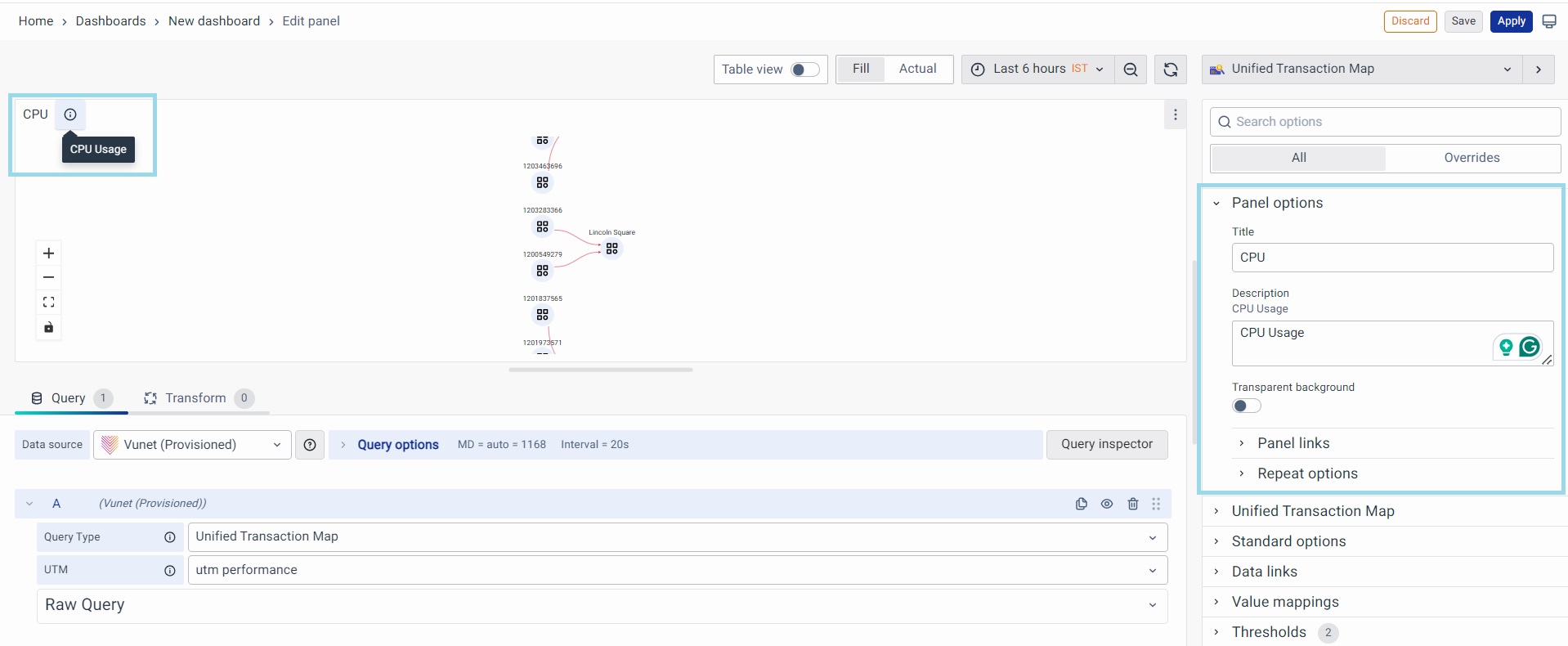
- Name and Description: Give your panel a Name and Description. I have taken CPU storage as an example here.
- The Description appears in the top left corner and can be seen by hovering over the i button.

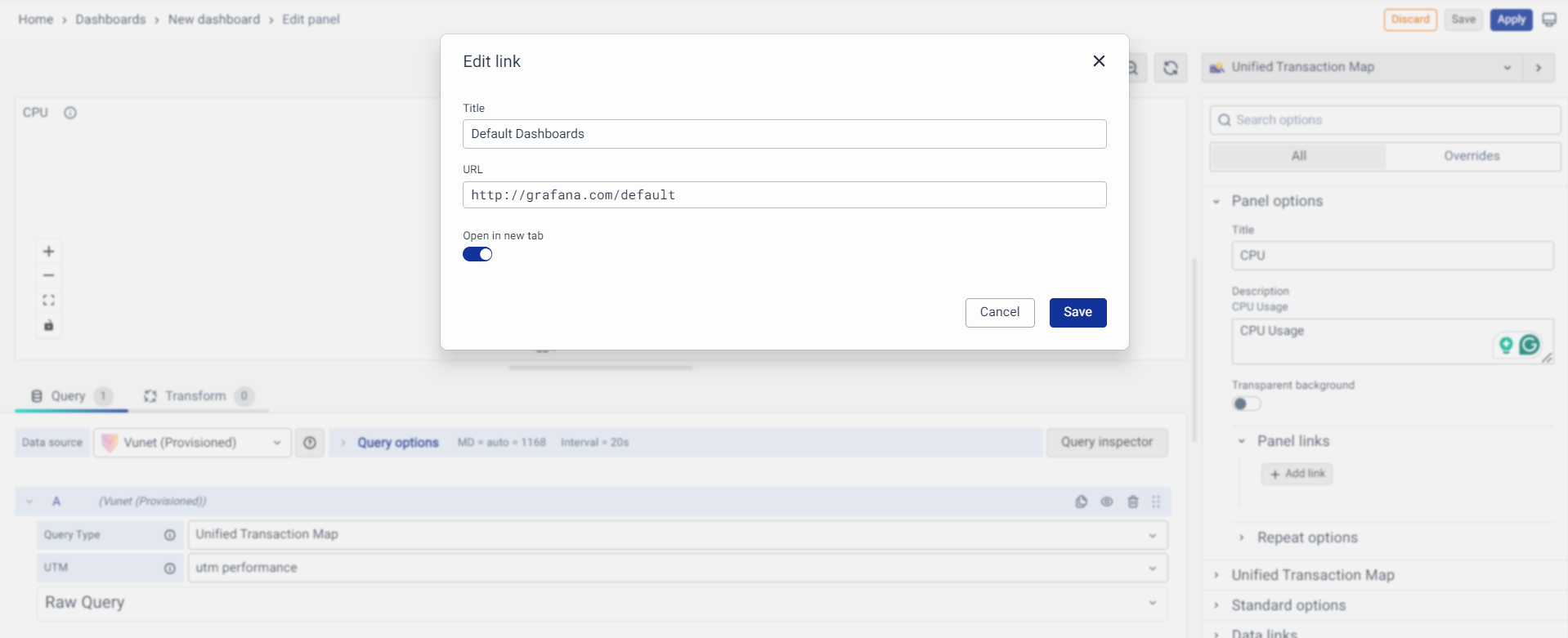
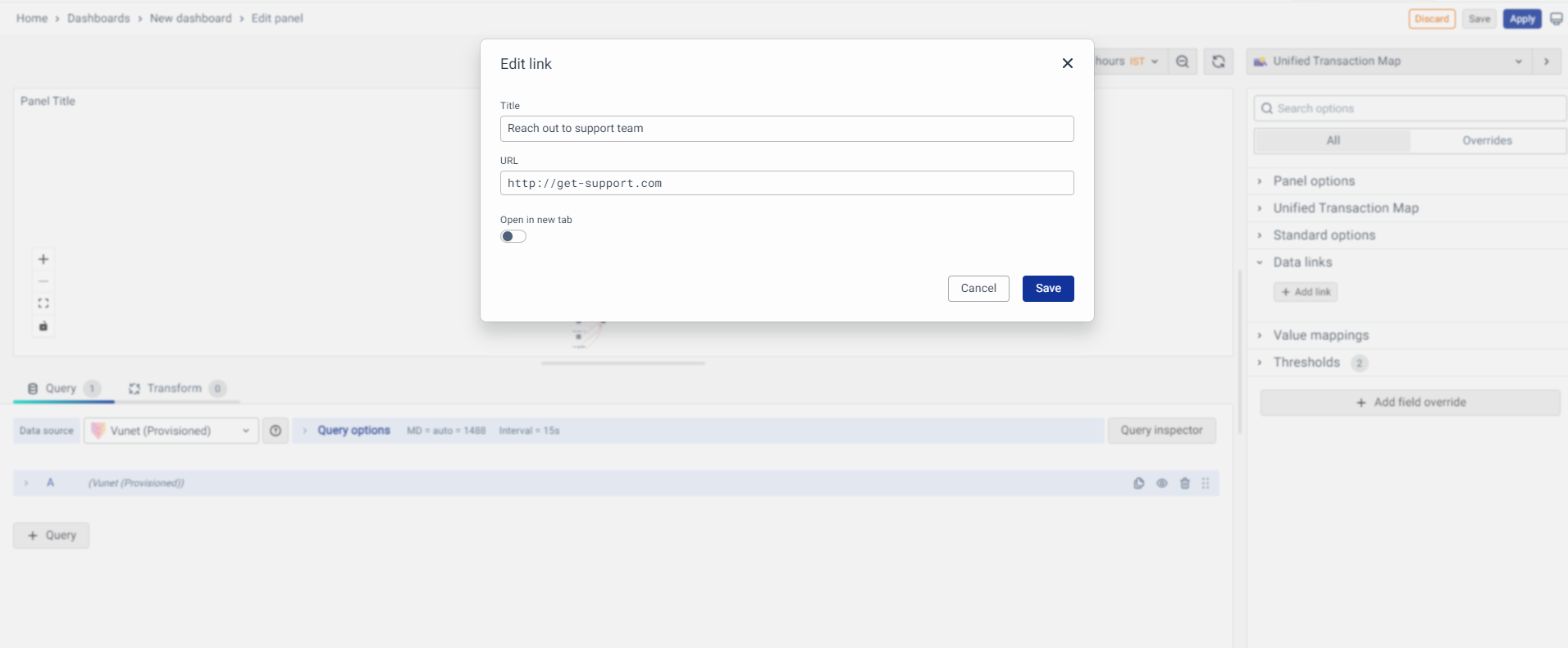
- Panel Link: Create a link to another website or dashboard. Provide a title, and URL, and choose to open it in a new tab if needed. Click Save.
- The URL can lead to another dashboard, offer support, or provide helpful information. If you want to compare with a default dashboard, just click the link to open it.

Unified Transaction Map
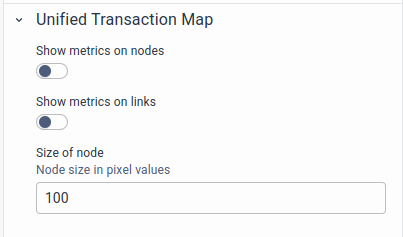
In the Unified Transaction Map settings, you can configure how your UTM looks and behaves:

- Show Metrics on Nodes: This is disabled by default. Toggle to show or hide the metrics list under the nodes.
- Show Link Metrics: This is disabled by default. Toggle to show or hide the metrics list on the links.
- Node Size: Use the number input field to specify the pixel node size. The default is 100, with a minimum of 50 and a maximum of 250.
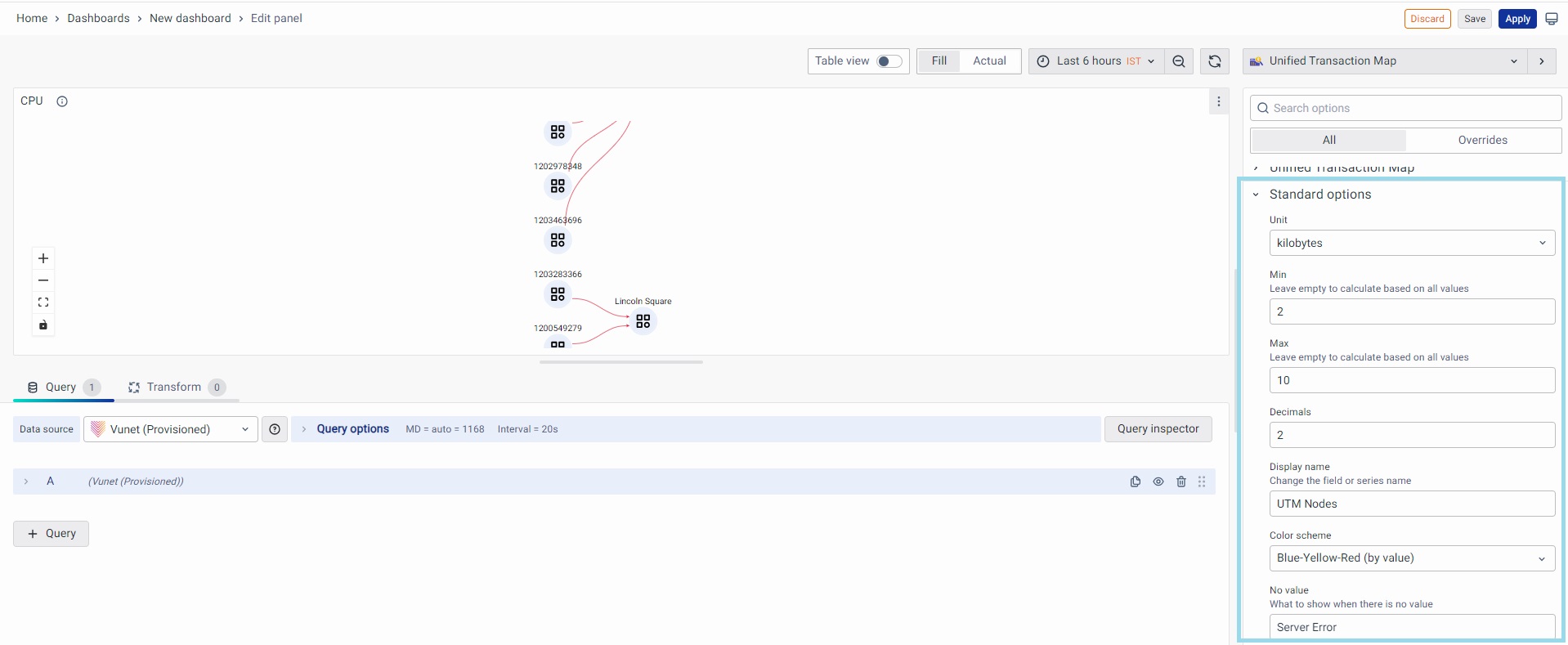
Standard Options
In the Standard Options, you can change how the panel looks. Here are the details:

- Unit Type: Select the type of unit parameters.
- Minimum Value: Set the minimum value to be considered.
- Maximum Value: Define the maximum value to be considered.
- Decimal Places: Specify the total number of digits after the decimal point.
- Display Name: Choose the name to display for the series.
- Color Scheme: Pick a color scheme for the graph.
- No Value Display: Decide what to show when there is no value available.
Data Links
The Data Links option is similar to the Panel Link where you can link a URL and then open it in another tab. It is placed on the data instead of the Panel.

- Adding a Data Link: Click anywhere on the data, and the link option will pop up.
- Instant Access: It is a drill-down feature. click on it, to go to the destination dashboard.
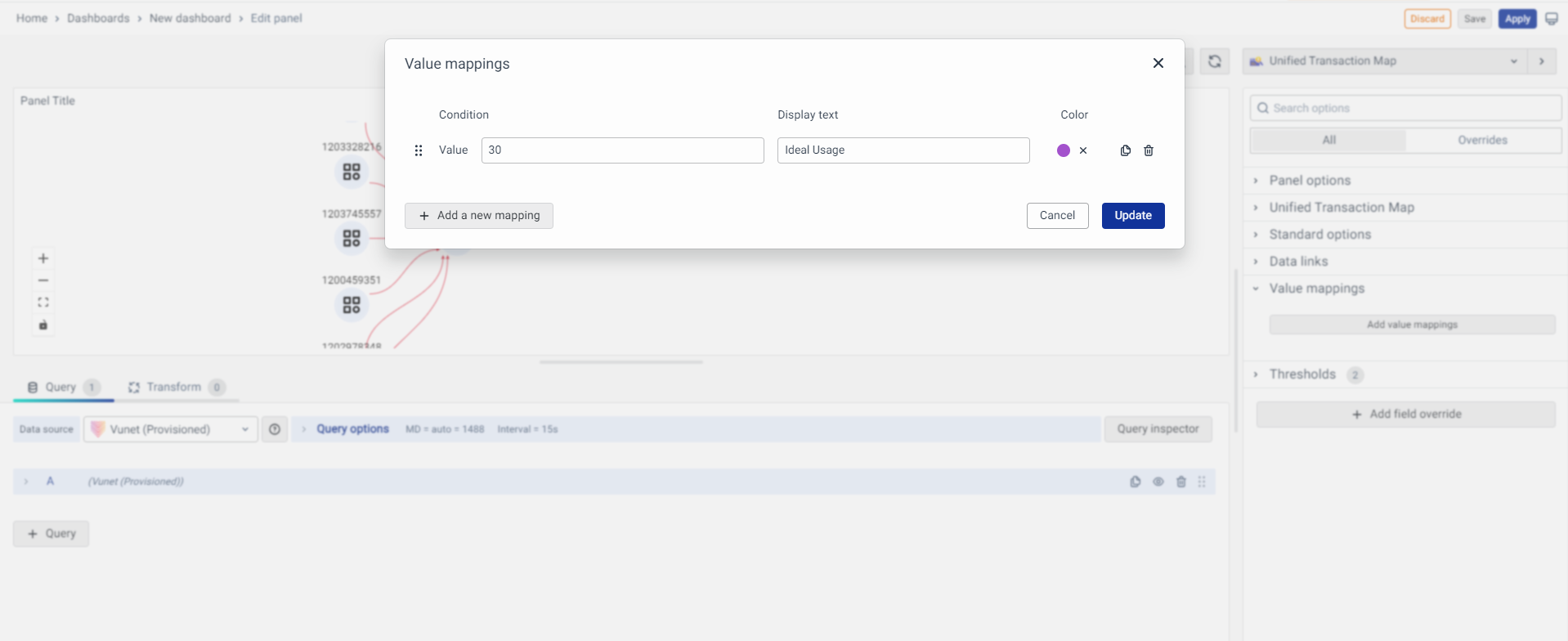
Value Mappings
Value Mappings help you find a specific value in your data and replace it with custom display text. If there are similar values, they'll stand out with the chosen color.

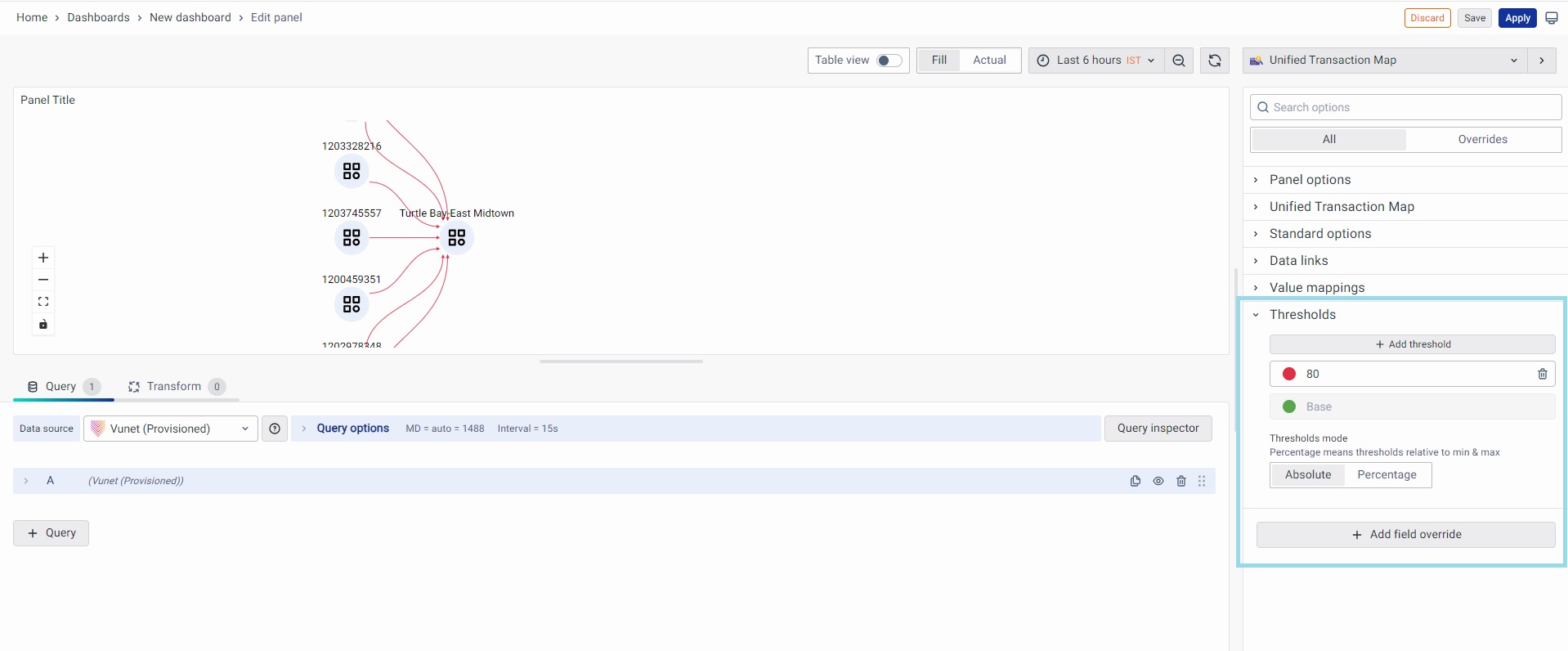
Threshold
The Threshold option lets you establish value thresholds and assign colors to them. You have two ways to show thresholds:
- As Absolutes: Define specific values and their corresponding colors.
- As Percentages: Assign colors based on percentages. For instance, you can set CPU usage to be green at 0%, blue at 10%, yellow at 20%, red at 30%, and so on. This helps you quickly spot when values exceed thresholds, allowing for immediate action or error alerts.

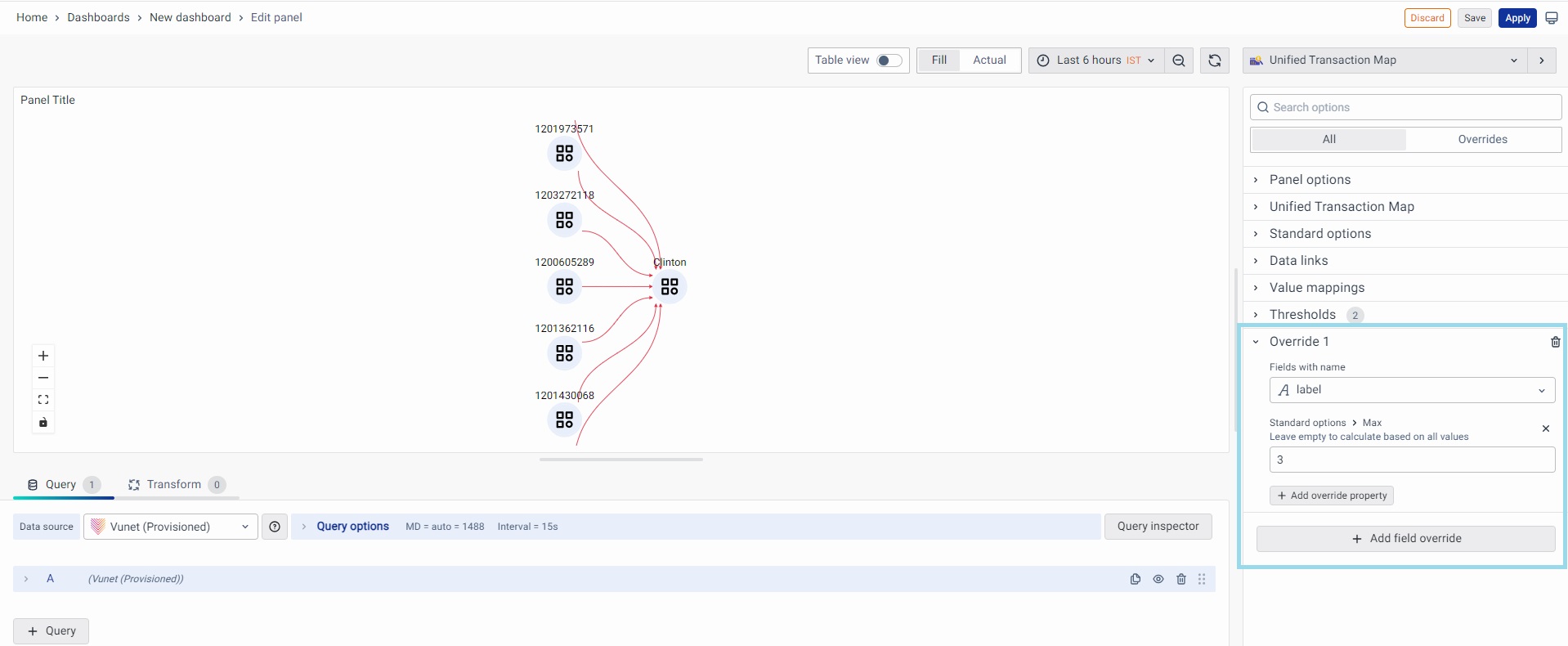
Add Field Override
The "Add Field Override" option allows you to modify an existing field. Overrides let you tweak settings for specific fields.
The field options for overrides are just like those for a regular panel, but you choose which fields they apply to. Here's how:
- Click Add Field Override.
- Choose the Field Type based on:
- Name: Modify properties for a field with a specific name.
- Matching Regex: Modify properties for fields with names matching a regex pattern.
- Type: Modify properties for a specific type field (number, string, boolean).
- Query: Modify properties from the field for a specific query.
- Select the Field you want to modify.
- Choose the Override Property you want to adjust.
- Configure the Override Property according to your needs.

You can add multiple field overrides by repeating these steps.
Dashboard Filters for UTM
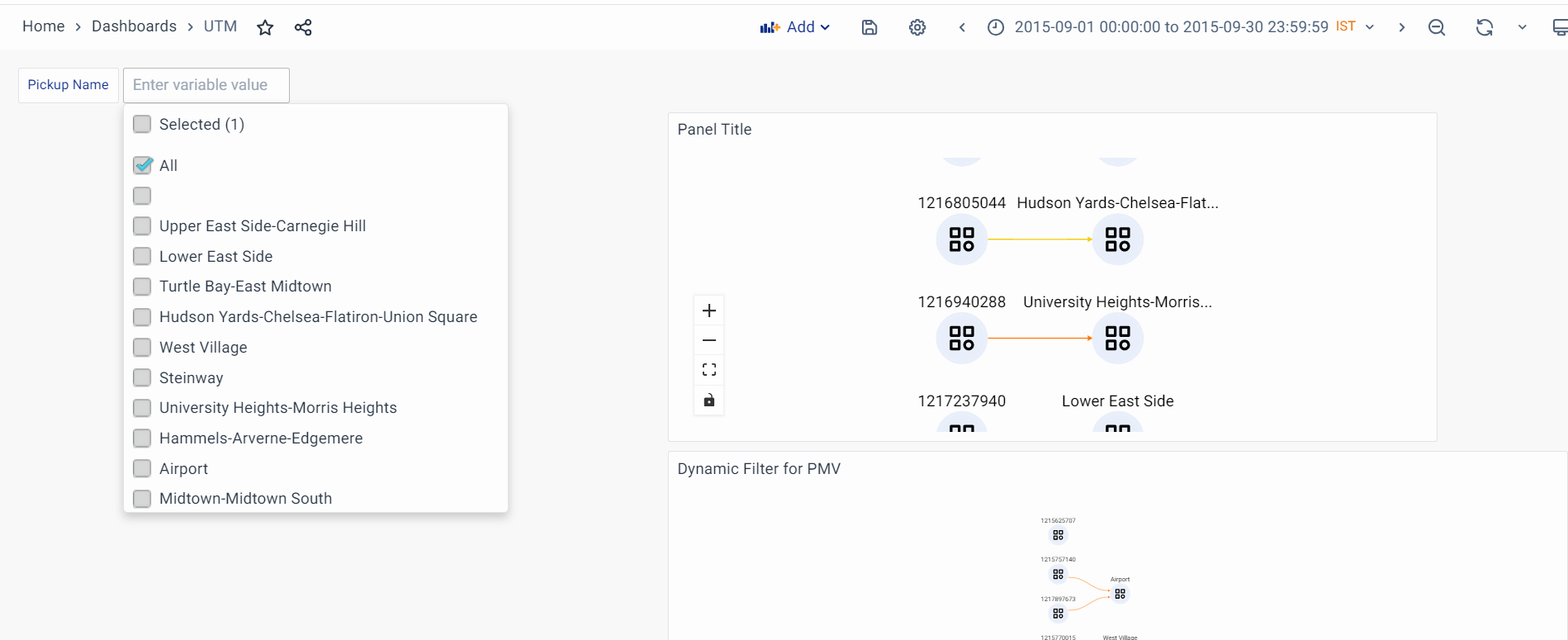
You've already learned how to create filters for your Dashboard. Now, you can apply these filters to your UTM visualizations. Here's how:
-
Open the Dashboard where you've created a filter. The filters appear at the top and show the default value you chose earlier.
-
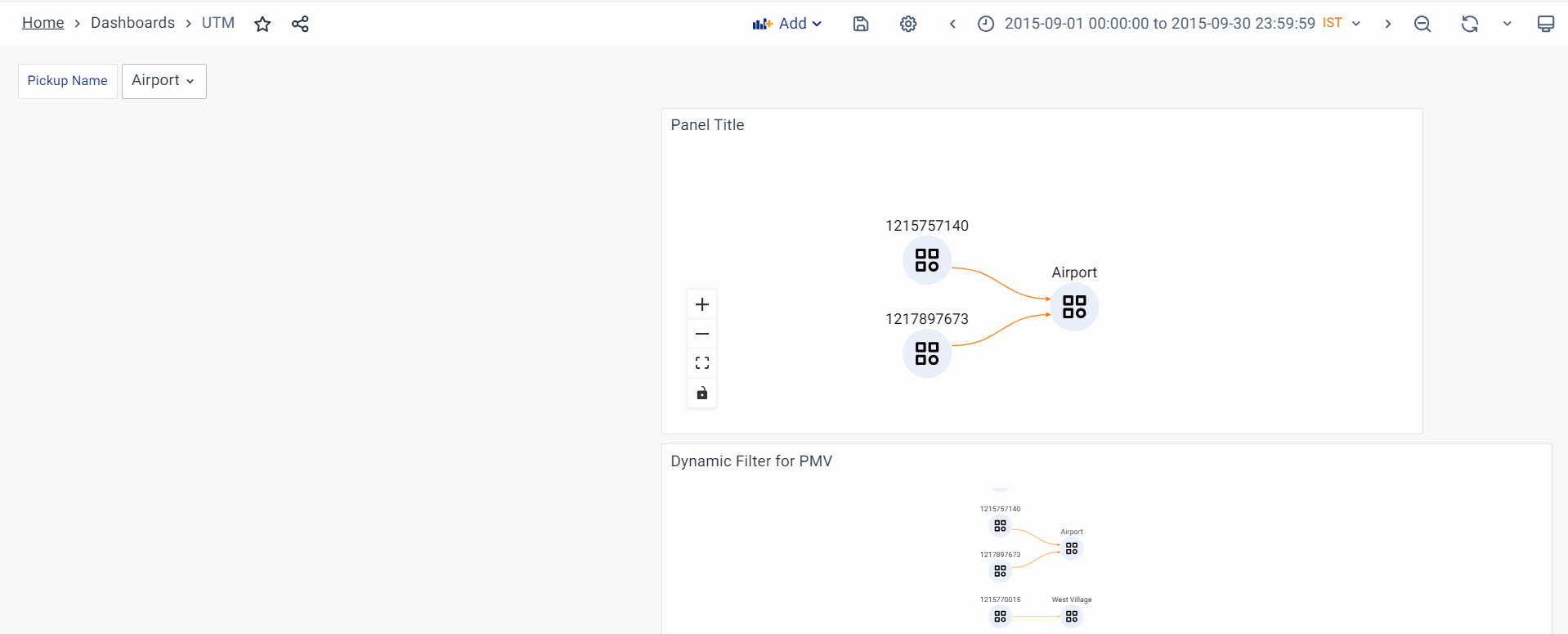
To use a different variable, simply select it from the list.

Notice that the filter values are applied, and the Dashboard now shows panels only for those selected values.

-
You can create additional filters for other values and repeat these steps.
